Flutter Guide JPの説明がシンプルで分かりやすく、このところはずっとFlutter Guide JPのコードを打ち込んでいる。Flutterで使える標準カラーをすぐに忘れるので*1、名前と色目を確認できるアプリを作ってみた。へなちょこで、自分の書いたソースでは何の情報も増えないと思うが、、一応ソースは以下。無限にスクロールできる(だからどうした?)
import 'package:flutter/material.dart';
var colorList = [Colors.amber, Colors.amberAccent, Colors.black, Colors.blue, Colors.blueAccent, Colors.blueGrey, Colors.brown, Colors.cyan, Colors.cyanAccent, Colors.deepOrange, Colors.deepOrangeAccent, Colors.deepPurple, Colors.deepPurpleAccent, Colors.green, Colors.greenAccent, Colors.grey, Colors.indigo, Colors.indigoAccent, Colors.lightBlue, Colors.lightBlueAccent, Colors.lightGreen, Colors.lightGreenAccent, Colors.lime, Colors.limeAccent, Colors.orange, Colors.orangeAccent, Colors.pink, Colors.pinkAccent, Colors.purple, Colors.purpleAccent, Colors.red, Colors.redAccent, Colors.teal, Colors.tealAccent, Colors.white, Colors.yellow, Colors.yellowAccent];
var colorNameList = ["amber", "amberAccent", "black", "blue", "blueAccent", "blueGrey", "brown", "cyan", "cyanAccent", "deepOrange", "deepOrangeAccent", "deepPurple", "deepPurpleAccent", "green", "greenAccent", "grey", "indigo", "indigoAccent", "lightBlue", "lightBlueAccent", "lightGreen", "lightGreenAccent", "lime", "limeAccent", "orange", "orangeAccent", "pink", "pinkAccent", "purple", "purpleAccent", "red", "redAccent", "teal", "tealAccent", "white", "yellow", "yellowAccent"];
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount (
crossAxisCount: 5,
childAspectRatio: (1 / 0.3),
),
itemBuilder: (BuildContext context, int index){
var newIndex = index % colorList.length;
return _colorSample(colorList[newIndex],colorNameList[newIndex]);
}
)
)
);
}
Widget _colorSample(Color color,String colorName) {
return Container(
child: Container(
color: color,
child: Text(colorName)
)
);
}
}統合開発環境を使うのが手間で、サンプルを量産したいので、エディタ(Emacs)とWebブラウザで動作確認しながら作っています(以下はアスペクト比を指定しない古いバージョンの動作)。

windowsオプション指定でビルドすると、Windows用アプリがビルドできる。
$ flutter build windows
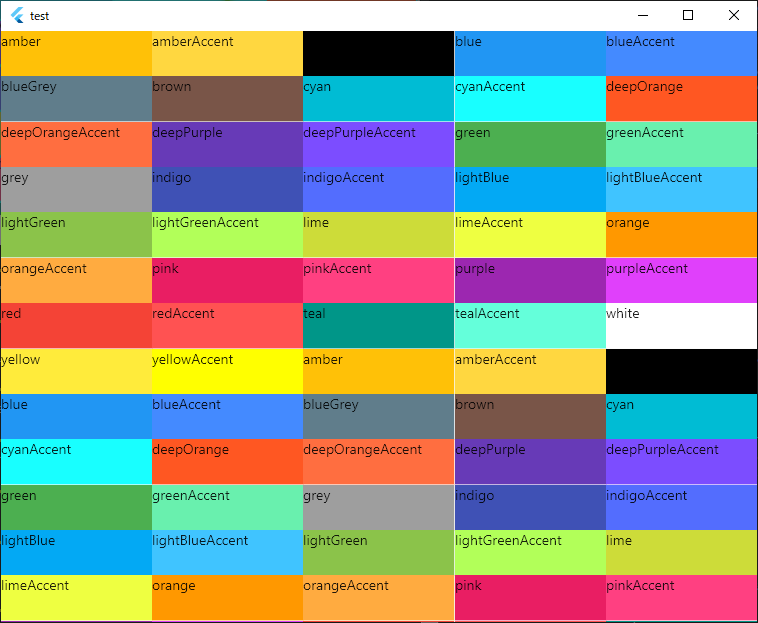
Windows版動作画面は以下。Flutter凄い

*1:公式サイトを見に行けばいいのだけど